移动界面设计点滴(4)——为了阳光而设计
六年前,我写了这样一篇短文。
六年后,手上的产品终于做到了一定实践。
看起来,发生了愿景中两个关键设计,适合的灰度与色彩对比度、适合的环境参与。
并将应用在多个产品中,所以分享供研讨。
这组Slideshow的关键内容是,对于竞品夜间模式的总结思路。
⽬前市面上夜间模式的取色标准,主要基于设计师的主观经验。但落地在产品中的数值确是精确的。那是否存在唯一真相?
下列量化方法可行的前提是,我相信主流设计师的直觉。
所以,通过对设计进行逆向还原、利用模型分析(HSV颜⾊色标准聚类分析、WCAG对⽐比度计算),进行判断。
PDF
[pdf]http://www.mdong.org/wp-content/uploads/2016/11/night_mode_design_research_feed_baidu_mobile_browser_ex_201607.pdf[/pdf]
Protected: MobileView007 Logo Design
《What Is Web Design》——设计原则
最近重读《What Is Web Design》。分享一下精彩片段的节录。
“设计特色需求的客户”是设计过程的核心概念,也是设计不同于艺术的本质所在。
设计的目标就是带来“成功且令人满意的体验”,设计师劳拉里·埃尔本(Lauralee Alben)提出的程式:成功就是使用户能够高效地完成任务,令人满意是指这一过程是愉快的,而不仅仅是满足功能性要求,这种愉快可以表现为美好的、诗意的或趣味的。
设计师如要成为客户目标最高效的支持者,他们需要熟悉或逐渐了解客户所从事的领域。尤其是其中与该设计项目有关的领域。
一个对客户了解全面的设计师可以对客户的一些原有假设以及基于这些假设而作出的战略计划提出质疑。
了解项目本身的特点。首先明确是什么才能使项目成功以及它将被怎样平衡,要辨别项目投资者、推动者、最终决策者以及这些因素之间的相互关系。这三部分人所关注的问题都应在设计师的考虑范围之内,并且设计师需要在不同程度上使他们认同或承认最终设计方案的价值。清楚该项目的所有限制和约束。
了解最终用户使用产品所能满足需求的方式以及他们使用的环境。
对目前及将来社会发展趋势有全面的认识,并且对客户企业文化及相关民族文化的世界文化有相当的认识。
对相关技术及其发展方向牢固掌握,技术也是设计方案的限制因素。但设计不为技术所驱动。
今天看来使用的设计方案未必适合明天。
简明与清晰是两条重要的原则。“事情应当处理得越简单越好——但不能更简单。”——阿尔伯特·爱因斯坦
对某个问题中单个元素的解决方案不应被孤立地考虑。应该做出一个完整统一的解决方案。
明确的设计程序将带来一种集体意识,保证高效率的合作以及设计方法的顺利推进,并帮助客户及设计工作人员更好地理解这个项目,并因此提供更高效的支持。
高效的沟通与前者同样重要。高效沟通建立的基础,是对设计过程、对产品开发中涉及的所有角色、对过程中投资者的利益等清楚准确的理解。要达到高效沟通,必须避免使用行业暗语和模糊表达。
反复设计与测试。可以由某些设计专业人员或熟悉该产品应用领域的人员以及典型用户代表进行操作。
在反复进行评估过程中,设计师可以对该项目及最终成功的反思和斟酌中受益。这些思考不是为了责备和批评,而是为了让设计师和其他所有项目相关人员认识到怎样才能做得更好。
设计总是在客户和对象用户等带来的动力驱动下活动。设计的最终角色是客户与对象用户之间的媒介。所以应当避免专家主义与道德主义。
Web Desgin Tips(1)
今晚有幸与一名资深Web设计师Berry聊天,写点感触.
- 关于SEO
他向我了展示最近完成的一个网站(www.larsenfabrics.com).我提出关于其网站未定义meta标签的疑问.
回复曰:This site was designed for registered stockists,and trade suppliers/customers,if you found it as an individual, you would not be able to order from it,so no need for SEO.
meta tags are being overlooked now by Google… so you are no longer able to enter keywords… as many metatags don’t replicate what the content of the site is.. so Google see’s the site as spam.
译:这个网站的客户是一个合法的批发商,交易对象是零售商与消费者.如果是你,以个人身份找到这个网站,你是不会从上面提交订单的,所以不需要SEO.
meta标签将要被Google忽视..所以你不再会键入关键词…许多meta标签并不能完整的反映出网站内容..这样Google会视之为垃圾信息(spam)…
我的理解:这个网站的客户,依赖线下交易与宣传.网站建设的目的,旨在增加一个展示与联系的平台.SEO可以达到网站搜录优化的目的,但对于网站主的业务来说,并不具有实际效应.因为对于消费者,让其在一个从天而降的B2C/B2B网站上填写真实的个人信息,是一件几乎不可能的事.
Google的算法更为智能,投机取巧过分SEO也非明智之举.进而鼓励我们专心网站结构与内容的建设.
- 关于Web标准
良好的网站结构是一个优秀站点的必备素质.在他的几个客户站点中体会到了这一点.前端代码没有冗余,结构清晰,一目了然.是下狠心学习Web标准的时候喽..
- 关于Berry与精神
让我惊讶的是,Berry竟然已经36岁了.在国内,真没听过有这么大年纪的Web设计师… 😀
原因也许是因特网在西方比在中国发展更早而且健全,所以网站相关的设计/开发人员也并非国内的相对低龄化.
即使是这个已经看起来”很老”的设计师..也一直没有放弃对新技术的学习.
与他取得最初的联系是在Silverlight.net.佩服.
访问文章中提到的网站,下面的代理也许用得到.
[coolcode]83.170.113.182 80[/coolcode]
PS:我会在接下来的时间,试着写一些有关Berry网站的界面交互的内容.
如何创建一个螺旋形的XAML元素
原文 (译)

 GIF DEMO(二图)
GIF DEMO(二图)
这将是一篇简单的教程,但是我仍然打算分享它,因为我已经痛苦的思考了很长时间——如何用纯XAML实现螺旋效果。
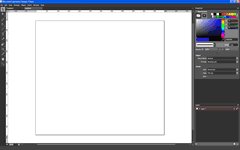
1: 运行Design并且创建一个画布(Canvas),我选择的尺寸是800X600.
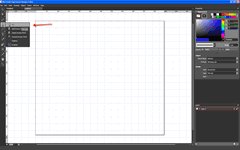
2. 打开网格辅助线(Grid Lines). 查看(View) –> 显示(Show) –> 网格(Grid) . 快捷键CTRL+’.
3. 打开对齐网格(Snap to grid). 查看(View)–> 对齐网格(Snap to gird) . 快捷键 CTRL+SHIFT+’.
4. 选择钢笔工具(Pen)
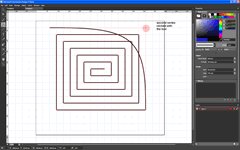
5.开始在画布上绘制点,一定要与网格点相对应。接下来的图形轮廓如下图(所有的点都是你在画布上点击钢笔工具实现的)
6. 选择工具”转换定位点(convert anchor point)”
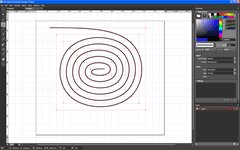
7. 略过第一个顶点,用选择工具点击第二个到最后一个顶点. 实际在点击顶点时将其转变为了一个定位点,引起直线变为曲线,继而形成一个螺旋的图形.
使用Design创建的图形你可以拷贝粘贴到Blend.我非常欣赏Design与Blend强大的协作能力.我感觉使用这两个工具,没有什么是不可能达到的.
我会在接下来的时间,试着写更多的使用Design的技巧.希望对你有所帮助.
下次见.^^
PS:除了使用Ex Design外,还可以用AI绘制螺旋形后利用一个工具转为XAML.