4月的一个周六下午,参加了这个设计活动。
接到命题的时候,我在湾区休假。讲说的内容也是在此期间断断续续写成的。
对待“创新”,心情非常复杂。开始我用了一个更为激进的阐述方式,后来决定改的柔和。
这个课程其实是准备作为今年团队内部的一个课程。
是关于HCI中用户认知结合交互设计项目管理的内容方向。
你会发现,“创新”这个词,特别是设计师、从事设计工作的人,很喜欢挂在嘴边的口头禅。
创新是什么?工作中,我们会有好多理解。
作为面向消费市场的设计师,我对创新的理解是十分务实的。
这个定义我认为是对的——创新是契合、发掘用户需求,创造性解决问题的方法。
那很关键的一点是,创新不是目的,是手段、是方法。
创新是设计师最喜欢提的概念。
这是不同于工程师。工程设计采用计算、类比法,工作的性质主要是改进、完善而非创新;设计通常意义上,非常讲究原创和独创性,需要丰富的想象、创新能力和前瞻性,而不是严谨、繁琐的逻辑。
我们需要通过创新来体现设计价值,但天然的,创新的结果很难测量。
但这里就有引申出一个误区,因为创新很重要,会有出现为了创新的设计的情况。
而面向市场的项目,为了创新而设计,容易产生过度设计(over-design),是做不到有效的、无益的。
过度设计这个概念,是我刚工作时候,便被反复提醒的事情。
有一些过往很有代表性的例子。
Clear有丰富的手势,完成一个todo,删除一个todo,创建一个todo都是使用各种手势完成。
某个浏览器的手势自定义,大量的手势,甚至还原一个tab需要画一个U型。
某个浏览器,你会发现菜单项,是大量没有文字说明的图形标识。
这几个产品是把设计技术进行了过度使用,手势触发行为的过度使用、图形符号的过度使用。
通常造成这样的直接原因,主要有三个。缺乏专业理论支持、缺乏体验商业价值、缺乏落地可实现性(典型的dribbble们)。
如何避免这些误区,做有效的交互设计创新。在我的理解中,最需要有意识的做过程管理。这又会细分为4个方向。
- 聚焦改变用户行为的设计。
- 匹配项目商业诉求。
- 控制实现成本。
- 测量创新结果。
因为我们的主题是做交互设计创新,所以接下来看下如何做来改变用户行为的设计。
第一点,其实有个小问题——为什么是关心改变用户行为的设计?
背后一个在工作中反复界定的问题,就是交互设计与视觉设计的区别。
有一个基本原则是,一同对设计体验负责,但交互设计解决行为,视觉设计解决感受。
如果是视觉设计,这里就可以换个词,比如情感化设计。
这里我主要会来引申一个TTM模型,这是美国心理学教授普罗察斯卡(prochaska)提出的,它整合了若干个行为干预模型的基本原则和方法,故又称为行为分阶段转变交叉理论模型。
这个模型的核心观点是,人的行为变化不是一次性的事件,而是一个渐进的和连续的过程。
- 前意向阶段,人们有了改变行为的意向,处于这个阶段人对结果是不可知、死心。混沌状态。
- 意向阶段,打算改变、意识到改变成本,但没有实际行动,非常矛盾。典型的拖延症喔- -。
- 准备阶段,付诸了一些行动步骤。制定计划。
- 行动阶段,做出了行为改变。但这与最后的行为改变终止不一样termination。
- 复发阶段,因为各方面的问题,回到了之前的某个阶段。
- 维持阶段,保持行为并形成习惯。完成行为转变。
我们可以通过刚刚手势自定义的案例来理解这个模型。
这个交互设计的创新初衷是,会带来便利,显然相对于做键盘输入,一个手势的步长很短。
那我们看下,最后这类设计没有普遍使用,究竟出了什么问题。以『Restore Tab』为例。
作为个体用户的你可以反思一下是哪些步骤什么阻止了你使用这些手势。
- 前意向阶段,我看到这个界面之前,并不知道还可以这样Restore Tab。
- 意向阶段,因为完成Restore Tab只有一步,也愿意尝试。
- 准备阶段,准备使用,于是会进行准备记下来,U代表Restore Tab。
- 行动阶段,我会从设置回去,尝试使用。
- 复发阶段,误操作的成本回到意向阶段,忘了是U回到了准备阶段。
- 维持阶段,难以进入维持阶段。
那我们稍微延伸,为什么手势的行为改变容易复发阶段。
这里有一个比较广泛的手势可用性定性测试,显示:
基于首要任务的精准复杂任务,人们愿意使用简单、原始的手势。
比近距离基于手指的手势,人们更愿意使用肢体、基于手的手势。(83%)
Finger-based gesture手势设计还有一些特性,类比桌面与手机的手势行为,你会使用手指点击,替代鼠标点击。手指滑动,替代鼠标滚轮。手指拖拽,替代鼠标拖拽。这些行为模型对于你已经建立了很久,本质上也只是一种隐喻。
总而言之,在手机中尝试创建新的手势越来越难。
也可以看到一些成功的手势教育的case。Twitter的下拉刷新。
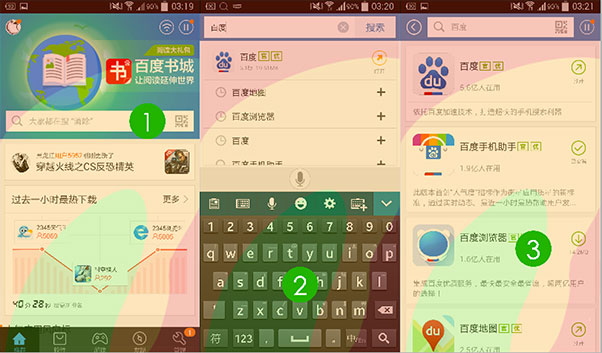
在我们的产品百度浏览器里,也有类似的创新设计。
需求:大屏幕的点击关闭按钮,精准点击成本高。
解决:选择手势,能够提供更好的便利性。
历程:开始将双指滑动手势,作用于全局的新建、关闭、切换行为。收敛为主功能视图中主要任务的补充关闭行为。始终提供教育(For新用户)。
通过用户行为数据跟踪,与用户访谈,很容易形成用户行为习惯。明确这个目前就是一种有效的创新设计。
创新真的不是一蹴而就,改变用户行为,是渐进与连续的过程。
行为改变在每个阶段,也都有一些特有的方法。
我结合例子来讲3个方法的使用。这个是百度浏览器的K12主题项目。
业务诉求:引导页·提升主题的使用量。
问题:因为内容产量不满足,用户会在没有可用主题的情况下自然跳过。
我们希望改变用户行为,减少内容不满足引起的流失。
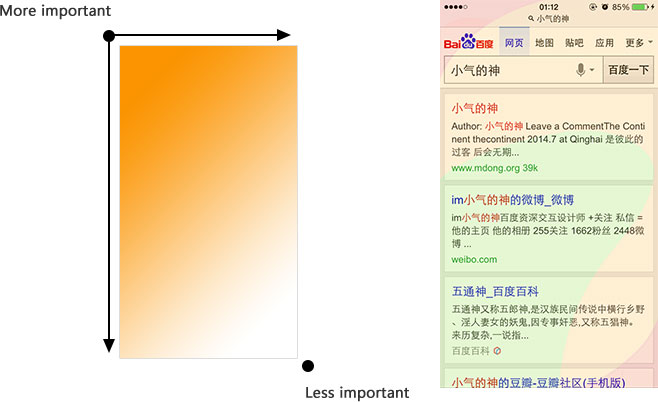
这里有一个模型演变对应用户行为改变的过程。
这就是一个引导页,包含已有的主题,以及一个跳过按钮。我们不希望他跳过,用户的跳过的潜台词也是这儿没我需要的主题。
那我们如何改变这个行为,先来分析下这个行为过程。
- 前意向阶段:可以不跳过,告知可以解决问题。
- 意向阶段,用户的问题是获取麻烦?使用称为“痛苦减轻”的方法,只要点击那个按钮就可以了!因为完成一件事情只有一步,也愿意尝试。
- 准备阶段:用户将准备进行点击。用户的问题是点击定位成本高?使用称为“自我决意”的方法,许诺参与互动就会获得想要的主题。
- 行动阶段:大量的铺垫后,点击一下!
- 复发阶段:再进来好像也没有变化?使用称为“权变处理”的方法,建立契约,这个也是关联了一个许愿单功能。许愿的主题将被实现!
- 维持阶段:愿意进来并参与许愿单,改变用户的跳过行为,形成习惯!
最后给留个大家一个小故事,这是我前几天去湾区的飞机上,发生的事情。
Adams是那架飞机的执飞机长,这是他退休前最后一次执飞。在他三万多的飞行历史中,从未折弯过一块金属部件,也未曾使一位乘客受伤,更没有收到过一张飞行罚单。在他四十六年上千万英里的飞行里程中,规避过上千次雷暴,挫败了发动机故障、爆胎、电子设备失效等事故,也因此没有出现在6点的突发报道中。共计运送50万人次的乘客安全达到目的地。他以坚韧和细心保持安全可靠的飞行记录。
其实,蛮荣幸能够经历这样一件事情。也希望自己能够以专业精神,做对人们有益的设计。与大家共勉。
讲说文件如下↓
IXDC2016_北京前瞻_有效的交互设计创新_之改变用户行为的设计_董腾飞_0409_2.pdf[pdf]http://www.mdong.org/wp-content/uploads/2016/04/IXDC2016_北京前瞻_有效的交互设计创新_之改变用户行为的设计_董腾飞_0409_2.pdf[/pdf]
IXDC官方新闻稿《腾讯、百度、滴滴资深设计师为你解读移动产品的交互设计创新》
IXDC官方新闻稿《有效的交互设计创新之改变用户行为的设计—大会前瞻论坛北京站精彩回顾》