Protected: Expression Design人工橡皮擦
如何创建一个螺旋形的XAML元素
原文 (译)

 GIF DEMO(二图)
GIF DEMO(二图)
这将是一篇简单的教程,但是我仍然打算分享它,因为我已经痛苦的思考了很长时间——如何用纯XAML实现螺旋效果。
1: 运行Design并且创建一个画布(Canvas),我选择的尺寸是800X600.
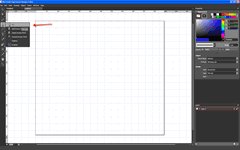
2. 打开网格辅助线(Grid Lines). 查看(View) –> 显示(Show) –> 网格(Grid) . 快捷键CTRL+’.
3. 打开对齐网格(Snap to grid). 查看(View)–> 对齐网格(Snap to gird) . 快捷键 CTRL+SHIFT+’.
4. 选择钢笔工具(Pen)
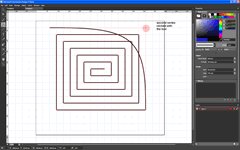
5.开始在画布上绘制点,一定要与网格点相对应。接下来的图形轮廓如下图(所有的点都是你在画布上点击钢笔工具实现的)
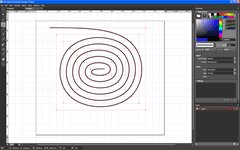
6. 选择工具”转换定位点(convert anchor point)”
7. 略过第一个顶点,用选择工具点击第二个到最后一个顶点. 实际在点击顶点时将其转变为了一个定位点,引起直线变为曲线,继而形成一个螺旋的图形.
使用Design创建的图形你可以拷贝粘贴到Blend.我非常欣赏Design与Blend强大的协作能力.我感觉使用这两个工具,没有什么是不可能达到的.
我会在接下来的时间,试着写更多的使用Design的技巧.希望对你有所帮助.
下次见.^^
PS:除了使用Ex Design外,还可以用AI绘制螺旋形后利用一个工具转为XAML.
用Expression Design绘制的WMP
这两天尝试用Expression套装里的矢量软件—-Design.
简单的画了一个Windows Media Player.–>DesignWMP源文件
使用中整体感觉还不错.基本上需要的效果可以达到.
可以很方便的导出XAML,并与Blend无缝结合.
暂时有以下几点不大满意:
1.网格的精度有待提高.参考线自动对齐不够灵敏.
2.自动绘制图像,即将JPG/GIF/PNG–>Design矢量,处理的效果很差..使很多资源无法导入使用.
3.导入的PNG图像,无法自动去除透明背景..
4.执行组合.解除组合(“ctrl+G””ctrl+shift+G”)命令后,软件无信息反馈,(虽然命令已执行).一般都需要重新确认一次..
5.当使用绘制一条线的同时缩放工作区,视觉上线不会相应的进行缩放,溢出工作区.(实际已执行).
有的媒体拿Design不支持CMYK开涮,是没有必要的.
Design与Illustrator等相比,前者应用只针对屏幕,无需印刷输出.
洪七的一帖中提到的一个工具,可以将AI导入XAML.
