之前在Blend中创建一个图像笔刷需要很多步骤。Blend3中对此进行了改进。
复制一个图像到剪贴板
粘贴图像到Resource Dictionary
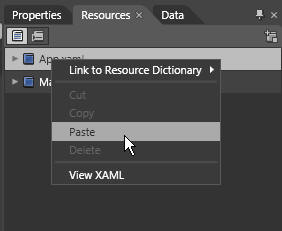
打开Blend 3 并选择 Resource标签,选择可定义图像笔刷的资源区域。右键点击App.xaml文件并选择粘贴Paste。

增加下列xaml代码到App.xaml文件中Application.Resources部分
Protected: Expression Design 图标设计
本地化幕后的故事
原文 比较有趣的插曲.
大多数人也许不知道除英文版外,还有8种语言版本的Expression Blend(以及完整的Expression Studio)已经可用.事实上,今天我们只是做预览发布.这里有一个日文版的Expression Blend小截图:

Marco服务于上述产品的多版本开发-日文版,德文版,韩文版,法文版,意大利文版,西班牙版,以及中文版(简体和繁体).开发产品的国际版本是一个具有挑战的过程,需要经过几个阶段.那么让我们通过这篇文章大致了解一下.
为了开发国际版本,我们首先需要确保产品能够全球化,从而使其适应全球消费网络内不同的市场.一旦我们的产品能够全球化,我们将测试他们通过伪本地化(pseudo localization)的进程.在这个进程中我们向UI字符串中引入各种不同的字符,以保证程序在使用任意字符集时,能够运转自如.
为了看个究竟,我们查看英文版的Expression Blend选项对话框中的信息串:

注意不同文本区域的尺寸与每一个文本所占的空间.现在,让我们看一下相应的日文版:

注意在这个日文版中,文本所占的空间要比英文版的紧缩一点.这点很重要,因为,当一个程序被限制时,做为设计人员/开发人员,你需要确保所有的控件能够正常存储有限的字符串,如同你在上面看到的.
之后,该”伪本地化”派上用场了.当我们没有准确翻译的字符串可供使用时,”伪本地化”进程中会抛出随机的不同尺寸的文本以适应用户界面.
一旦我们确信我们的代码可以完全的本地化,我将与程序人员一同工作分离程序中所有可视用户界面的字符串.其中包括所有的菜单,对话框,错误消息提示,等等.假如在UI中有一个可见的字符串,那么我需要能够调用它.然后与软件本地化专家协作翻译UI字符串.
字符串翻译完之后,我们完成了程序的本地化版本.之后这些程序将对两种语言的准确性以及功能质量进行测试.
如何创建一个螺旋形的XAML元素
原文 (译)

 GIF DEMO(二图)
GIF DEMO(二图)
这将是一篇简单的教程,但是我仍然打算分享它,因为我已经痛苦的思考了很长时间——如何用纯XAML实现螺旋效果。
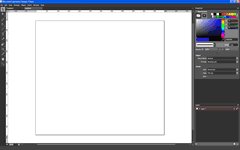
1: 运行Design并且创建一个画布(Canvas),我选择的尺寸是800X600.
2. 打开网格辅助线(Grid Lines). 查看(View) –> 显示(Show) –> 网格(Grid) . 快捷键CTRL+’.
3. 打开对齐网格(Snap to grid). 查看(View)–> 对齐网格(Snap to gird) . 快捷键 CTRL+SHIFT+’.
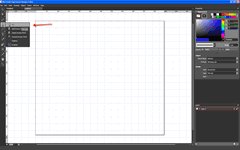
4. 选择钢笔工具(Pen)
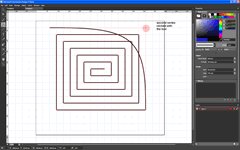
5.开始在画布上绘制点,一定要与网格点相对应。接下来的图形轮廓如下图(所有的点都是你在画布上点击钢笔工具实现的)
6. 选择工具”转换定位点(convert anchor point)”
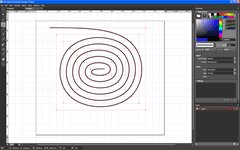
7. 略过第一个顶点,用选择工具点击第二个到最后一个顶点. 实际在点击顶点时将其转变为了一个定位点,引起直线变为曲线,继而形成一个螺旋的图形.
使用Design创建的图形你可以拷贝粘贴到Blend.我非常欣赏Design与Blend强大的协作能力.我感觉使用这两个工具,没有什么是不可能达到的.
我会在接下来的时间,试着写更多的使用Design的技巧.希望对你有所帮助.
下次见.^^
PS:除了使用Ex Design外,还可以用AI绘制螺旋形后利用一个工具转为XAML.