应邀在IXDC2020完成的一次分享。虽也是重要的总结,但准备依然仓促。配合讲稿,希望对阅读者有益(正文出版在《重新定义用户体验:数字思维》)。
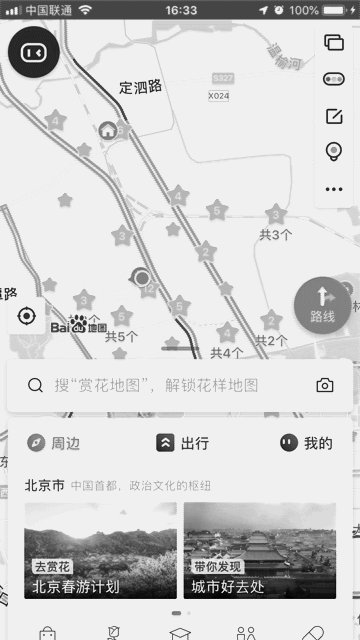
分享的主题《人工智能地图的交互设计实践与未来》是在IXDC所进行分类/标签下的WORKSHOP更像一个切面,让大家可以观察到,百度这家公司,三个交叉领域,人工智能、地图与交互设计,有关体系的交互设计师如何工作。
– 1. 前言与综述 –


刚才的视频,是百度地图在过去4年,典型的两个宣传片。第一个视频是我正式加入百度地图之前的几个月偷偷参加季度会看到的视频。第二个视频是今年地图十五周年的会场的现场录制,当时我也在。我特别喜欢这个第二个视频的结尾——科技是用来微暖人的,这才是它存在的最大意义。通过视频可以看到的是,地图的数据采集工作中,采集员的工作场景。走进小巷,踏入草地,越过高山,丈量中国。也可以看到,在纯粹数据展示的产品,有目的或无目的的寻览,可能只是看看记忆中的学校、曾经搬过的家。这也便是,数据与普通用户产生的,最朴素的联系。
大家应该有看到过这个概括——数据,是人工智能的基础。与算法、算力,合为人工智能发展的三大要素。这其实是一个非常通俗的理解。我在百度同时也负责百度研究院的设计工作,这种学科之间的思维差异,在实践中会更为显著,与他们PHD、研究员大部分时候不能互相理解,即便是部分研究院的资深主任。我们以百度量子计算研究所为例,看看算法、算力的关系。量子计算最终是要解决算力(特定的领域计算)。跟类似研究院的工作交集越多,其实对于边界也会更清楚。
一个清晰的观点——(人工智能与地图,与交互设计的交叉,你可以大概类比五年前的我们去做VR、十年前去从桌面电脑为载体转向火热的智能手机)在互联网中的交互设计除了部分基础研究,更多是面向市场的工程设计。本质上是技术对于一个具体业务、对于专业领域的作用影响,作为设计师,需要去理解其原理并结合环境、业务对象进行应用。而并不是我们真正的投身于人工智能技术本身,因为确实这是不同的学科体系。
– 2. 人工智能地图的定义 –
我们先来看一下做为标题的定语,什么是地图?经典的定义,根据一定的数据法则,即某种地图投影,将地图或其他星球的自然现象和社会现象,通过概括和符号绘缩在平面上的图形。地图具有严格的数学基础、符号系统、文字标记。大家可以搜一些地图看看,比如一张标准的中国地图。上面会体现比例尺、图例、指向标,有图形、数学、辅助要素以及补充说明等。地图学,本身也是一个严肃的学科。地图也是一个数学游戏。地图投影如何按一定规则铺满,需要比如透视圆柱投影的经纬平面算法。但类似规则历史上的应用过程中很多不同的流派。

有两个特别有意义的制图投影方法。本质上也是认识地球,测绘科学技术升级的结果。一是中国古代的制图六体,是中国古代最早的制图理论,西晋裴秀总结而来。在不知道地球是圆的,在受到现代西方制图方法影响之前,一直被沿用。分率,比例尺;准望,地貌地物的方位关系;道里,道路距离测量;高下,海拔;方邪,地势起伏;迂直,等高线换算。另外一个投影方法是莫卡托投影,之所以有意义,是因为他是近代地图学开端的象征。这种投影方法其实也是科学技术影响下的结果,文艺复兴麦哲伦航海证明地球是圆的。由荷兰的莫卡托发明,通用横轴莫卡托投影是一个衍生版本,是当前的国际标准化之一。大家可以打开自己的手机地图,能看到也是沿用的这一个投影方法。地球被分为60个区域,6°为一个区域,两极地区为头面极投影。那现在测绘的科学技术的升级,地图本身的样子其实也在一直进化。
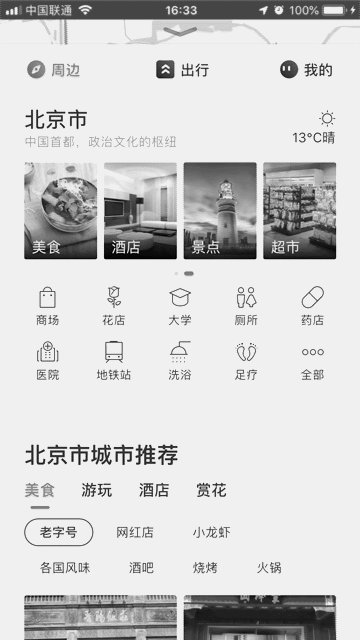
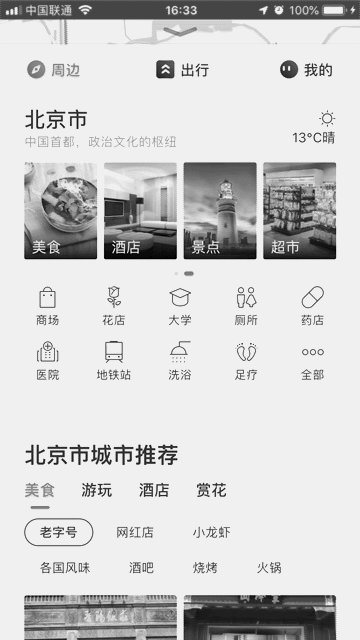
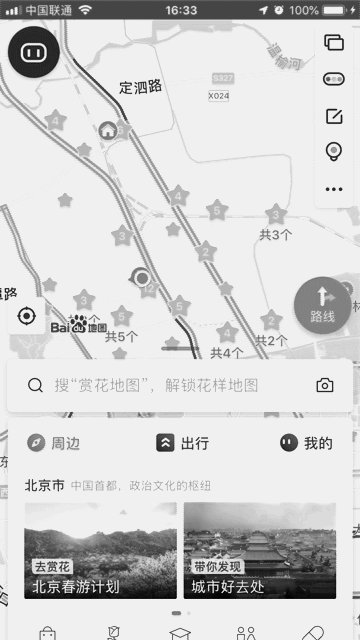
目前除了经典的地图定义外,在当代的应用环境中,有一个延伸的地图定义。以经典地图为基础,适应当代社会经济环境与互动载体发展的衍生地理位置服务。怎么理解这个概念,大家除了感官上从生活经验中看到,这些手机、车载地图外,要从设计研究对象看起。从交互设计的研究对象,环境、设备、人。是否产生了变化,也可以有更多脉络理解地图。大家感觉下从古代到现在环境、载体的变化,主流服务于战争、国家管理、航海,人们很少需要出远门,地图不具有生活场景。随着经济需要、交通工具的进化,人们会更频繁的远程出行。地图载体也在产生技术的进化,从石墙、锦帛、纸张,到手机、车机、holelens等电子设备。会对于一个经典意义上的地图,有需求/展示/应用上的冲击。产生更细致的地图产品的技术应用分类,手持设备、传统嵌入式、智能嵌入式、软件镜像、混合现实、扩展现实 ……
延伸的地图也会产生更多泛化的地理位置服务,受到社会因素的影响,包含文化、经济、政治、讯息等环境因素。这些服务不知道大家是不是有用到。受到文化环境变化衍生的POTT签到旅游、美团实时公交。受到经济文化变化影响的车内地图服务变化,从导航功能性到娱乐性服务。受到政治环境影响产生的大数据地理位置管理,包括当前COVID19疫情服务。那以上都是地图这一经典产品在定义与应用范围。所以当我们去观察、判断业务的走向,3年5年的机会,也会需要宏观理解政治、经济、文化这些环境因素,对于人的影响。有一个设计对象没有提及,就是人,这个好难的。通常我们会做代际研究,特定群体年龄、城市等研究辅助判断。

所以再回到定语,什么是人工智能加持下的地图呢。你所看到的地图VS你所未见的地图(算法/算力/数据结构图)。举一个纯AI技术的案例(数据+算法产品化的例子)——未来ETA智能预测。 ETA – EstimatedTime of Arrival – 预计到达时间 ……像刚开始的视频里,从最终的数据结果上,只是一个数字。在整个数据上会需要做以上的判断。
(大量案例无文字稿件)
AI地图做设计实践的之前,我们还需要观察下,人工智能这一个大的时代背景,设计与之有哪些交叉、以及被影响。所以第二个部分,也是过去我们团队,探索的一个过程。也会展示给大家做一些参考跟讨论。
– 3. 人工智能与交互设计的关系 –
什么是智能、什么是人工智能。智能是人在认识客观世界中,由思维过程和脑力活动所表现出的综合能力。思维、记忆、注意、感知、决策、学习、行为等等。人工智能是用人工的方法在机器上实现的智能。它研究如何构造智能机器或智能系统,以模拟、延伸和拓展人类智能。其实你可以从这里找到你平时偶尔看到的一些研究领域。像在百度,也是会全面的做一些接触,以及衍生的设计。这两天有一个同事也有会场,研究与交付的机器人产品,归类机器行为。

这个是从AI技术的角度,对于行业/学科关系的阐述。核心层是人工智能科学与技术的理论、技术与应用。衍生层是重要学科方向、重要应用需求。这里包含了机器学习与知识工程、数据科学与大数据技术、大数据管理与应用、智能感知与人机交互、机器人工程/智能机器人、自然语言处理。复合层是人工智能+X,向行业延伸拓展。智能教育、智能金融、智能医疗、智能商务、智能艺术、智能制造、智能农业、智能城市、智能交通、智能建筑。交叉层是人工智能与其他学科专业的交叉,比如与计算机、互联网、物联网、数字媒体、信息安全、软件工程,当然也会包含设计。这个是一个通用模型,可以来观察,人工智能有关的核心人才,与设计角色的交集。
知识体系的交叉,就会产生不同的人才结构定位。核心层与衍生层,对应产生专业类,专业型人才。对应百度来讲,就是研究院、基础研究NLP等部门。在人工智能领域发展的结果里,能够产生积极对话的是,交叉型人才、横向复合型人才。这个也其实跟我们在跟AI有关的技术领域理解是一样的。我们可以在其复合层、交叉层,产生关系。研究院,大部分研究员无法对话,他们更愿意去写paper,参加学术会议。我们只是做有限的包装。面向行业市场,开始产生业务交集,比如NLP做智能创作、量子研究所做量易伏、量桨,需要面向开发者提供量子计算工具平台。学科交叉,产生工具/专业交流。智能设计工具,包含adobe这套creative工具,AI的应用。
但AI技术即便现在很热门,也就上世纪50年代开始的技术,且有两次大的低谷,目前这几天又火热了起来。百度算是重金投入。冷静来看,我们刚才讲说,对于来讲,这只是一个交叉学科,那跟交互设计,有没有什么关系?其实更广泛的来讲,不是设计与AI的关系,而是设计与技术的关系。拿阅读、获取知识这一需求,看一下设计与技术的关系。
这张图下面是技术革命的时间轴。上面是与之对应的载体。大概可以看到,我们之所以重视AI,大概是会觉得工具可以进一步进化,但这个跟交互设计是不是有关系呢?另外一个坑。从农业社会到工业革命,伴随着服务于获取知识的工具进化。从竹简、纸质书籍、收音机电视、平板,甚至脑机。跟我们这一波互联网/IT对象的设计师产生交集的是从第三次工业革命后开始。
交互设计怎么来的?我们再把交互设计专业,放在时间线。那我们究竟在干嘛?我们其实蛮新的。
百度内部做过比较多关于设计与AI关系的思考,研究AI到底可以跟设计产生什么关系。大家会想设计会不会被替代,创造性不会。设计对于AI的加持,以I打头的单词中,是设计的产出物与关系。早期给了一个这样的答案。Individual 独特、Instruct 指引、Inspire 灵感。
后来我们从另外一个视角分析了,复合层影响下的交叉学科观察的交互设计与人工智能载体计算机的关系,人们利用计算机获取信息的方式,归纳为七个阶段。人机交互的进化史同时是人机交互的退化史。现象与趋势是,信息载体从不可移动→为移动→随型,交互方式从专业技能→弱技能→回归本能。
如果人与机器充分沟通,便不再需要交互设计。
我们家有一个一岁的宝宝,我其实就特别纠结要不要叫他学习打qwerty键盘。他们便是在人工智能下类比的数字土著Digital Natives —— 人工智能土著 AI Naives。
人机交互的进化,对人是从技能到本能的退化。技术在进步,设计在做什么?我们可以看一些不同的设计视角下,大家对于设计跟技术关系的探讨。
1997年,技术与设计领域发生了一个特别事件,技术史协会创办了《技术与文化》( Technology and Culture)期刊,巴里・卡茨( Barry MKatz)认为,由此工业设计师的角色可以定义为,“驯化新技术并使之能够为人所用”,因为他认为技术史与设计史的关系越来越紧密,“这种相互依存表明,至少在设计研究领域,可通过全面向技术史开放,并深到技术史的核心,而且借助于设计史与理论领域的新趋势,也能够激活关于技术的研究”。同样,接受这种挑战并积极探索技术史与设计史的紧密融合与互动潜力,也将会使设计史获益良多。
Neri Oxman内里·奥克斯曼,设计师、建筑师、合成生物学家、视觉艺术家以及 MIT Media Lab 明星成员。总结了人类创造力的四种模式——科学,工程,设计和艺术。科学的作用是解释和预测我们周围的世界,它将信息转化为知识;工程的作用是将科学知识应用于实践问题解决方案的开发,它将知识转化为使用;设计的作用是解决实施拥有最强功能和增强人类体验的方案,它将使用转化为行为;艺术的作用是质疑人类的行为并提醒对我们周围世界的感知,它将行为转化为新的信息观念,重新呈现在 KCC 中科学开始时的数据。
我当前对于AI技术对于交互设计影响的答案,在旧硬件载体的旧的软件服务,应用AI技术。在旧硬件载体的新的软件服务,创造AI技术应用的交互形态。创造新的硬件载体与新的服务,创造AI技术应用的交互形态。设计在当前行业AI技术发展的作用,创造AI技术可应用的新硬件载体与新软件服务的交互形态。

目前实践有效的AI交互设计方法。大家观察下春秋时节路上的行车的司机会手搭在车窗上,但车窗不是用来搭的(突出物产生安全隐患)。大家回家躺在沙发葛优躺,但沙发不是用来躺的(背部悬空压迫腰椎)。1岁小朋友就会用触屏手机。一块玻璃为什么是可以用滑来操作?存在共性?人知觉到的内容是事物提供的行为可能而不是事物的性质。
交互设计追求的对于终端载体与服务与用户预期的一致,且受到复杂场景因素与技术影响下的唯一答案——AI设计可供性的交互进化模式,积累知识 – 建立直觉操控的实体,帮助用户思考 – 创建场景映射的流程行动,减少用户行动 – 深层次意义共建。
– 4. 人工智能地图的交互实践 –
交互设计在人工智能地图的实践,也遵循以上工作方法与原理,通过建立直觉的操控帮助用户产生行动从而建立深层次认同。

以语音设计为案例,我们设计了一个地图语音交互模型,用户可以通过语音的方式获取地理服务。避免了驾驶员通过手指频繁操作触屏手机,可以大幅提升驾驶安全。并对于视觉障碍人群更为友好。

我们进行了语音认知的研究,包含用户对于语音宏观的认知影响因素研究,用户在手机地图中使用语音交互会受到过去经验的影响,受到当下相关语音产品的影响,以及我们如何定义语音产品的影响。结合在语音与触屏交互过程中对于视觉感知的研究;如何使得语音用户形成长期记忆并建立可影响到语音认知的任务策略,创造有即时交互的语音教育体验。语音的教育体验不等于说明书,大脑为语言而非阅读而设计,使用语音与视觉界面的用户对应的并非同一类人群,语音教育体验的设计也走到图文的反向,语音化、视频化、游戏化。从而建立正确的语音前端应用交互体验。
– 5. 写在后面 –
设计师可能真的要感谢这个时代。在新技术涌现的年代,百度地图所触及未来的交互实践也将成为沧海一粟,交互体验的进化可以不断从概念走入现实,人与机器信任、充分沟通。