
当产品相对稳定与可控,小神有愿望快速记录这个项目。
内容涉及小神参与产品设计与执行的过程,由交互/视觉设计层面的需求分析、功能设计与设计执行组成。
与其带入一些工作中的设计技巧,小神更愿意分享其中的设计思想与理念憧憬。
设计之所以不同于美化,是因为前者被赋予了驱动的灵魂。

背景
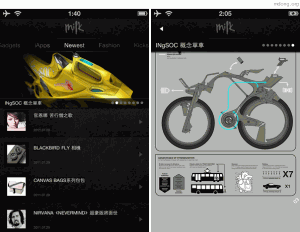
milk香港版,内部命名”milk mobile”。是香港潮流杂志《milk》在移动新领域的合作尝试。目标设备为主流的中高端便携移动设备,iPhone/iPod touch/Android Phone/WP7…目前iOS版本如期发布,您可以从这里获得最新的版本。其它平台蓄势待发…
在发布后两周中,milk香港版荣得Apple app store的”新品推荐”与”热门推荐”,Lifestyle排位第二。
小神在过去的三个月,从零开始着手milk香港版的设计执行。
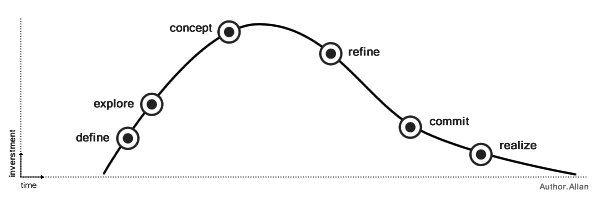
设计的生命周期

在展开一项工作时,我们都希望对它在整体上有所控制。
一个相对清晰的timeline使得设计在时间与质量之间平衡,并在恰当的里程碑有所产出,跟随整个项目进展。
milk mobile的设计定义
milk mobile的品牌与内容定位,决定这即是一面向城市快速消费的精神食粮。
它具备几个特质——高时效性、眼球经济、缺乏耐心的。
继而在视觉与操作着力营造如此的氛围:
- 信息传递的高度流畅。
- 信息呈现的节奏感。
- 轻松的操作浏览环境。
探索从Splash screen开始
Splash是用户进入App,直到程序完全可用前,显示的第一个视图。
Splash Screen概念存在的价值
- 品牌识别(权重30%)
- 必要的数据加载与反馈过程(权重70%)
当用户通过桌面icon进入milk香港版,会再此传达具有品牌象征的手写milk英文字符。与milk其它产品形象统一,用户得以加深认同感与归属感。
对于milk香港版而言,splash screen的存在更多承载的是功能层面的需求。
对网络与cache的不同状态产生的scenarios进行处理,并提供良好的反馈。
在iOS Human Interface Guidelines,对Splash的概念有较为详细的阐述,你可以点击这里查看。但并不赞同对Splash Screen的一个定义——Launch Images。
我们所感知到的信息是流动的,图像与其承载的信息也应该在表现上流动,贴近感知。
流动的图像表现上更贴近于animation,iOS从文字示意上误导设计人员并限制了它的可能性。
Launch/Splash是一个无限延展的屏幕空间,不仅是”图像”。
作为跨平台设计,Android对Splash screen的理解,更注重实用性。
If your application has a time-consuming initial setup phase, consider showing a splash screen or rendering the main view as quickly as possible and filling in the information asynchronously. In either case, you should indicate somehow that progress is being made, lest the user perceive that the application is frozen.
Windows Phone 7注重信息传递的效率。绝对效率是应该被真正推崇的,当你不能提供更好的理由使其存在。
Don’t use splash screens for branding. Avoid using splash screens because they may cause users to associate your program with poor performance. Use them only to give feedback and reduce the perception of time for programs that have unusually long load times.
Don’t use animated splash screens. Users often assume that the animated splash screen is the reason for a long load time. Too often, that assumption is correct.
通常,我们尊重平台的design guidelines,它使得你的app与OS融为一体。
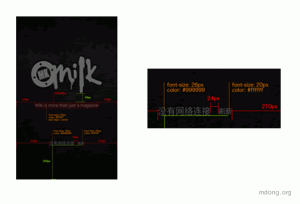
milk香港版Splash screen wireframes
基于以上的定义,沉淀设计。文档的细则,受限于NDA将不被分享。但你可以在测试app的过程中,看到不同scenarios下的表现。
- 当无网络无cache状态。
- 当有网络无cache状态。
- 当无/有网络有cache状态。
milk香港版不可用,没有数据的App是丑陋的。用户更需要的是一个友好的帮助界面,提供状态反馈与解决方案,在易识别的区域提供异常网络状态与”重试”入口。
客户端从服务器端取得少量的必要数据,继而无缝过渡。
客户端优先读取cache,弱化用户不需要参与的载入状态信息,并无缝过渡。
受益于尺寸变形动画,milk logo的使用场景由Splash自然转化到app页面。于此同时,渐隐Splash背景与隐藏提示信息。由此结束整个Splash screen。
milk香港版Splash screen的视觉设计与交付
Splash的视觉风格统一于app完整的视觉设计。
黑白为色调,赋予皮革材质,以幽暗的顶部光线渗透全部的元素。致力于简洁但不失细节的表现。(视觉设计将单独成文)
使得用户将视觉重心停留在表现丰富的资讯信息。
针对iPhone的屏幕与app的默认展示方式,需要320×480以及为retina屏幕的640×960两种尺寸的设计(单位px)。
Android有着更广的屏幕设计需求,但从实际的开发实践,我们只保持了480×800的设计资源。这被验证为是体积与质量的最佳妥协方案。
接下来的是其中的一则redlines图像,此类的设计资源为团队的开发人员提供参考,使得整体项目运转顺利。

当时间充裕,执行Flash实现的高仿真模型,更高效的推动沟通,并为开发人员提供参考。
Review设计是一个自我提高的过程,并希望对读到该文的同学有所帮助。
[…] 文章来源:mdong.org 转载请注明出处链接。 本文标签: web,交互,产品经理,开发,用户体验,设计 本文链接: milk香港版:漫谈交互设计思想与理念憧憬 版权所有: 蓝枫's BLOG, 转载请注明本文出处及链接! 订阅更新: 您可以订阅我们的内容更新或者 分享给更多朋友 上一篇: 腾讯CDC:原聊录 写在原研哉设计展之后 […]
学习了,这个App做得很赞,我非常喜欢~~
原来有这么多设计思考在里面呢
莫非视觉也是你做的?
@elya妞,
tkx高度赞扬··受宠若惊^^
视觉也是的^^
之前只是在做视觉交互,这次接手了整个项目的管理,才感觉产品不是那么简单.有机会从一个wideviewer看待整个过程.
[…] 引自小气的神 Tagged with: app • iphone If you enjoyed this article, please consider sharing it! […]
一个简单的启动页面,也有这么多的讲究啊
能转载您的文章么?
只是做了点浅析 呵呵- -· 转载请麻烦注明出处
Ios规范里比较推荐和程序第一屏格局一样的启动图片,国内app多用作形象展示了。
嗯·是这样
you’re right. 现在越来越多的app开始遵循规范了
载图可否大些,看的不怎么清楚
嘎 图像是可以点击的 默认显示的是缩略图呀
偶然看到,真是被这样的理念的感动,也在为成为一个交互设计师而努力,常来学习
去做吧~做最好的事情:)